
Images bring life to your content and make your WordPress website more attractive. However, choosing the right file format is important for performance. If your images take a lot of time to load, then your site won’t provide a great user experience.
Best Image Sizes For WordPress
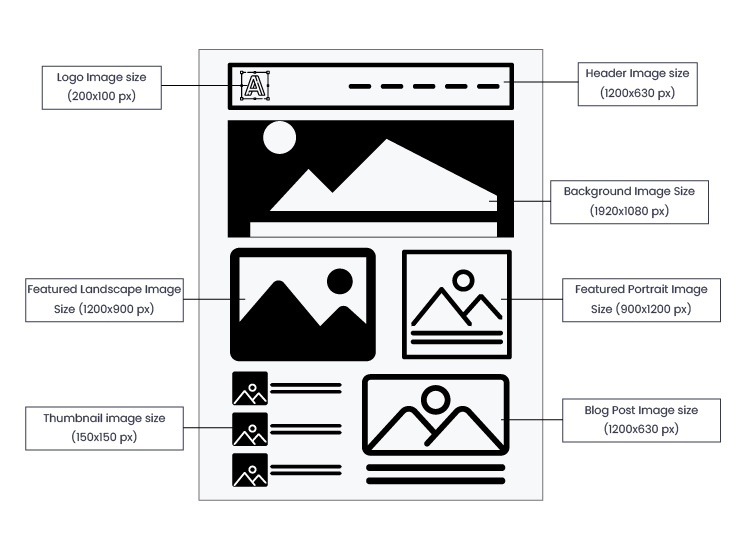
The Best size for WordPress images depends on the type of image and the purpose of the site, but here are some recommended sizes:
- Background image: 1920 x 1080 pixels
- Header banner image: 1048 x 250 pixels
- Thumbnail image: 150 x 150 pixels
- Landscape featured image: 1200 x 900 pixels
- Portrait featured image: 900 x 1200 pixels
- Blog post image: 1200 x 630 pixels
- Logo image: 200 x 100 pixels

( image source: wpexperts.io)
How to Change Default Image Size in your WordPress Site ?
• Go to WordPress Dashboard
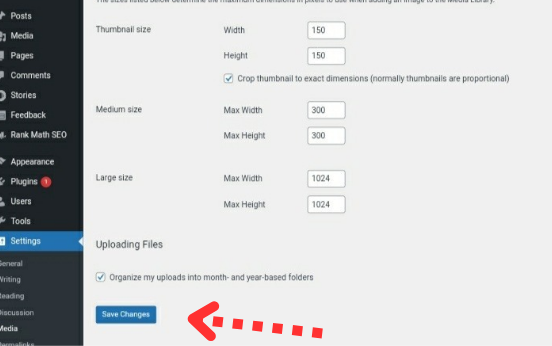
• Click on Settings – Media


• Here three Size of images
• Thumbnail size
• Medium size
• Large size
• According to your need change thumbnail size, medium size and Large size
• Once done click Save Changes

How to Add an Image in WordPress
• To add an image, go to the page or post where you want to insert an image
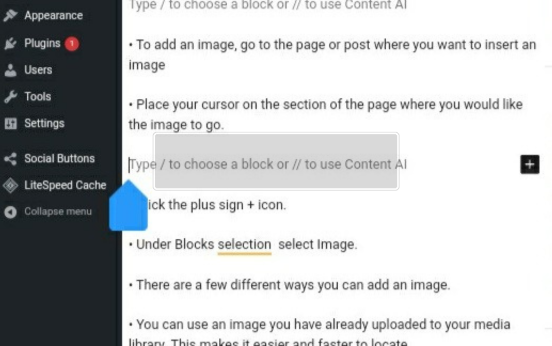
• Place your cursor on the section of the page where you would like the image to go.

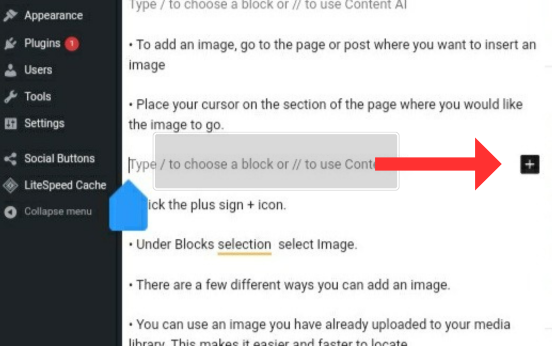
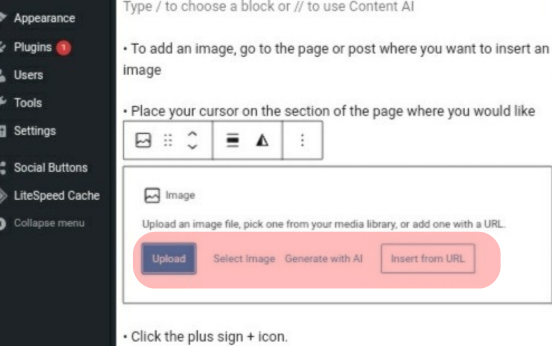
• Click the plus sign + icon.

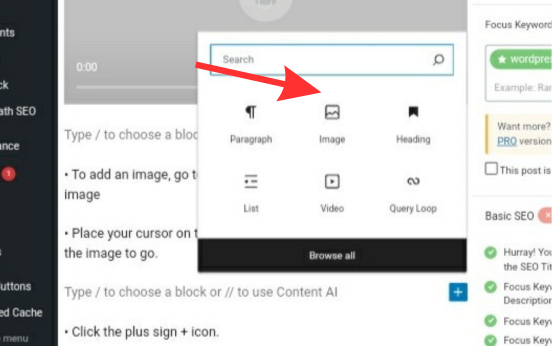
• Under Blocks selection select Image.

• There are a few different ways you can add an image.
• You can use an image you have already uploaded to your media library. This makes it easier and faster to locate.
• You can upload a new image from your computer anytime.
• You can also link an image using a link

• Click on Upload
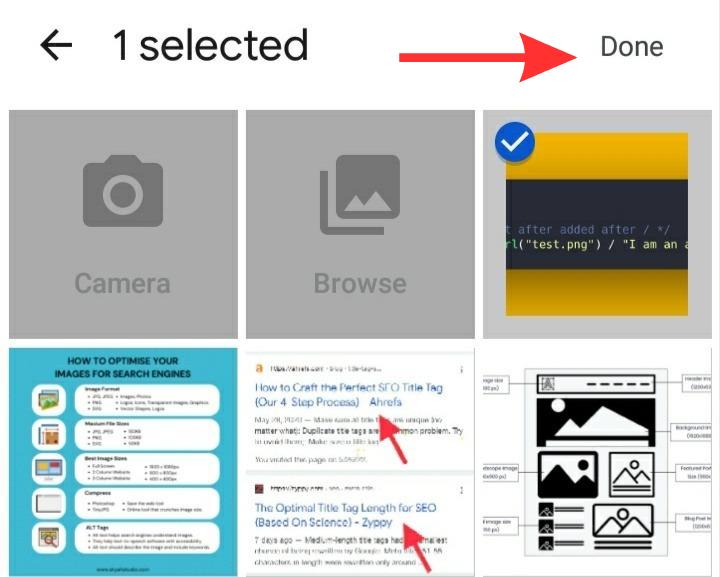
• Here select the image and click on done button.

How to Add Featured Image in WordPress Post ?
• To add features image, go to the post where you want to insert an image
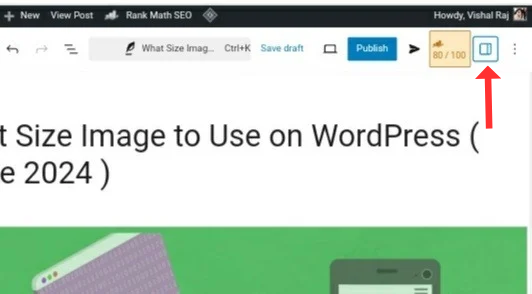
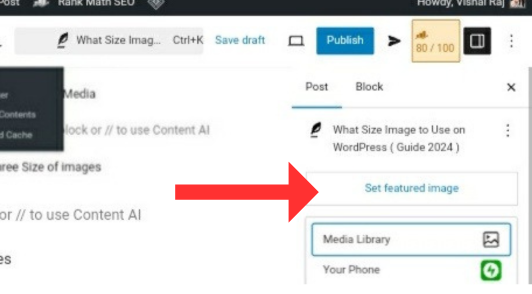
• Click on button near three dots line you can see in image

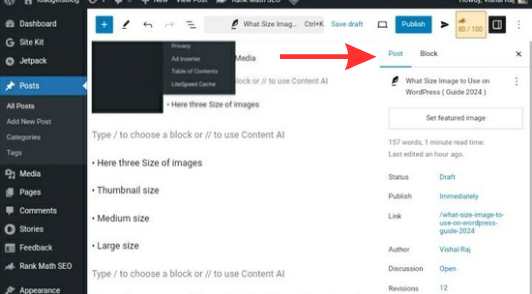
• Here Just Click on Post and you can see set featured image option

• After that Click on ” Set featured image ”

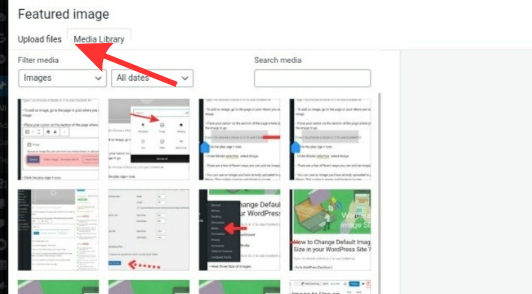
• Tap on Media library and Upload image files

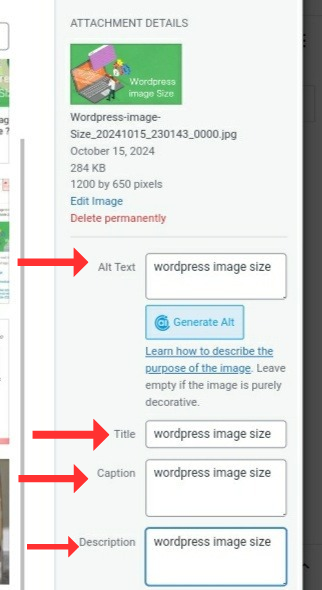
• There are four different option
• Alt Tags
• Title Tags
• Caption
• Description

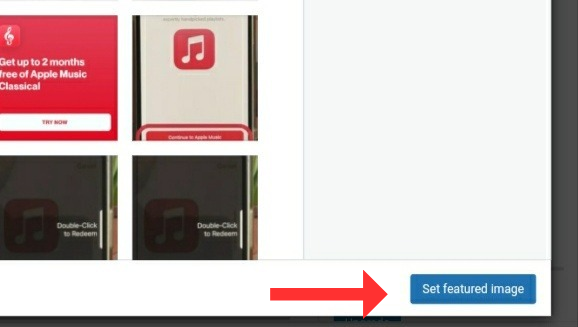
• Select image and Click on set featured image

Your blog Content attract more from Google Discover if you feature images of at least 1200PX width. Additionally, add the “max-image-preview:large” setting in your pages meta robots tag.
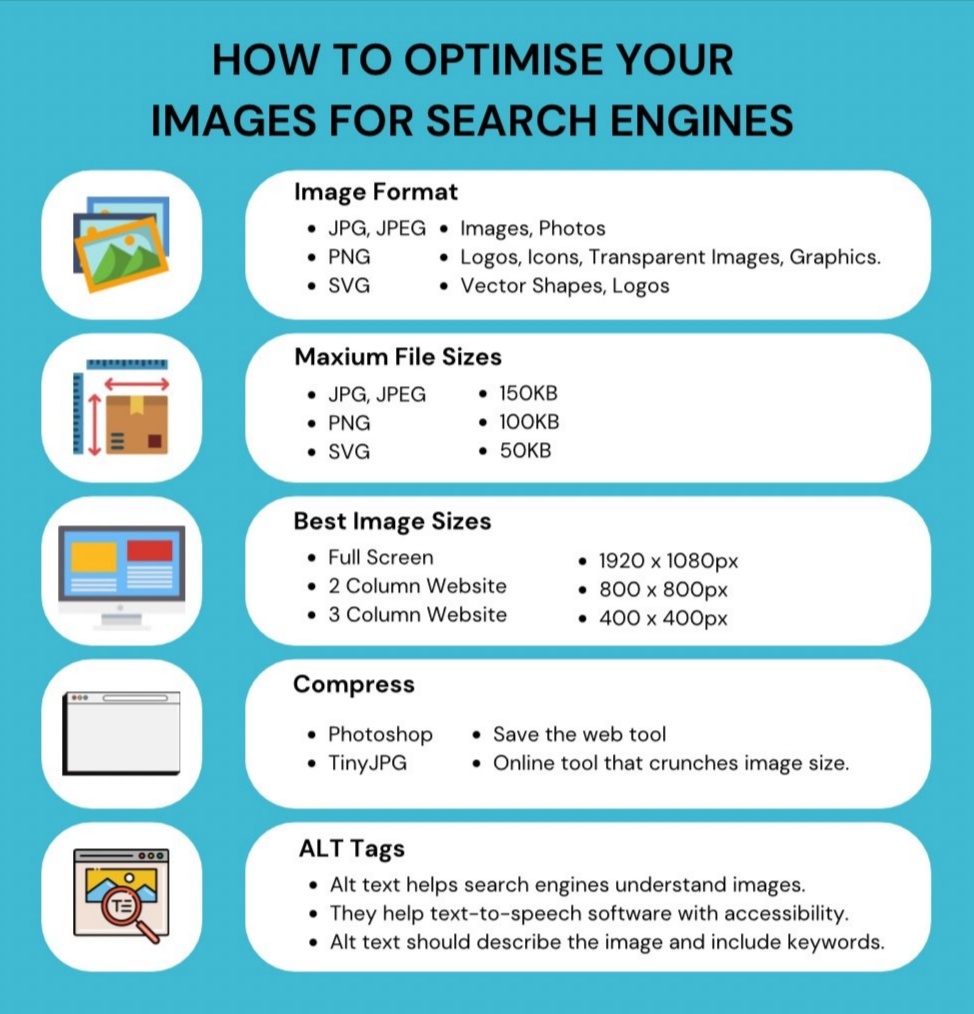
How To Enhance Images For Seo [You Need To Know]
- Resize your images
- Enhance image file names
- Use Alt tags
- Improve the image title
- Include captions
- Use original images
- Add structured data
WordPress Image SEO
Alt Tags
ALT tags for images are important. They provide a text alternative for search engines.
Don’t forget to use them.

Title Tags
You spend hours researching and writing your posts. SO, why don’t you spend even a minute on your TITLE TAG?
It will be the first thing searchers see, and it can have a HUGE impact on CTR.
WordPress Image Formats
Images bring life to your content and make your WordPress website more attractive. However, choosing the right file format is important for performance. If your images take a lot of time to load, then your site won’t provide a great user experience.
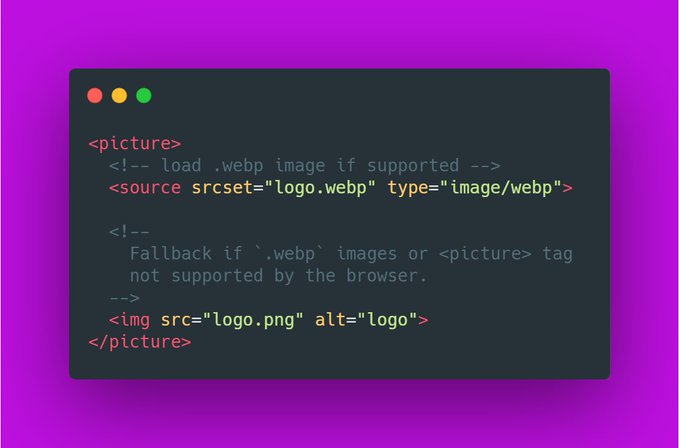
WebP
Webp is a modern image format that provides improved compression for images on the web. WebP images are around 30% smaller on average than their JPEG or PNG equivalents. This reduction in size results in faster sites that use less bandwidth.
Use the .webp image format to make images smaller and boost the performance of your website.

JPG
JPG is an image format type saved using the lossy compression method. With lossy compression, in most cases, we notice dramatic reductions in file size and often insignificant changes in image quality. That means JPG is ideal for photographs and specific images published on a website.
PNG
PNG is a file type used for lossless compression, meaning the images retain plenty of detail. PNG files also retain transparency. This feature is essential if you want to display an image on top of a specific element or another graphic. This makes PNGs a popular choice for various digital graphics.

How to Optimize Image for Web Performance ?
Are you worried about the speed of your posts and pages and how much your images are affecting this? When starting a new site many users upload the full-sized images which slow down the site as it grows.
Use Pingdom to analyze page speed, you can find Pingdom here:
If you have an image editing tool you prefer, such as Photoshop, GIMP, or Affinity Designer, you can use it. Most tools have an option for resizing and/or optimizing images to be web-friendly. For a free tool you can use online, there is a website called TinyPNG you can find here:
If you would prefer your WordPress site to handle the image optimization, our top recommended image compression plugins can be found here:

Like this article? Don’t forget to share it!

Vishal Raj a Blogger and a Author! Fountainhead of iGadgetsBlog

Nice post